Cet article sera un article qui part d’un constat personnel et qui est donc subjectif, mais qui au final après quelques recherches semble être général, nous allons donc parler des sliders et de leur utilité sur les sites.
Mais, tous les sites ont un Slider !

Pour le slider l’idée générale des personnes est de se dire :
“Dans le slider je met toutes les informations qui sont importantes pour moi comme ça les gens voient directement les informations, et n’ont pas besoin de scroll ou bien de changer de page !”
Alors l’intention est louable, mais dans la réalité, le slider ne vous aide en rien dans votre site. De plus dans la majorité des cas, quand un slider est intégré à un site internet, il n’y a pas de suivi statistique pour savoir qui clique, ou même de eye tracking pour savoir si les personnes regardent tous les slides…
Sliders : Parlons chiffres
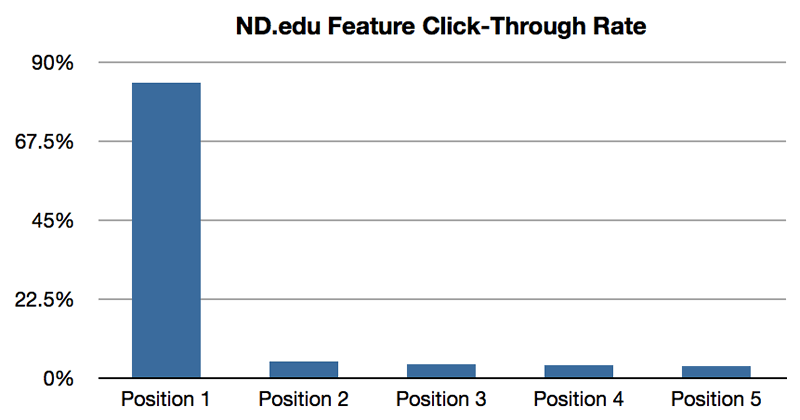
Erik Runyon s’est “amusé” à observer le comportement des visiteurs sur un site internet avec un slider en page d’accueil. Pour ceux qui souhaitent lire l’intégralité de l’article (en anglais) vous pouvez cliquer sur ce lien.
Selon l’article, seulement 1% des personnes ont cliqué sur un des sliders de la page. Autant dire pas grande monde déjà ! Mais j’ai précisé qu’ils ont cliqué sur un des sliders, donc dans ces 1% il reste encore à voir sur quel slider en particulier les personnes cliquent.
Parmi les personnes restantes, il apparaît plusieurs résultats selon comment on organise les slides, en auto rotation ou pas.
Mais d’une manière générale voici ce qu’il en ressort
Voilà voilà, je pense qu’un dessin vaut mieux qu’un long discours comme on dit !
Mais alors on fait quoi ?
Doit t-on abandonner complètement les sliders des sites internet ?
Alors non, l’article n’a pas pour but de dire : “abandonnez tous vos sliders” ils ne servent à rien, mais plutôt de vous faire réfléchir quant à leur utilisation un peu trop automatique aujourd’hui.
Trop souvent je vois des personnes qui disent “Moi je veux comme ce site là”, un site qui possède un slider avec des photos superbes et qui ont une réflexion derrière, mais plusieurs problèmes peuvent apparaître immédiatement quand on souhaite l’adapter au client :
- Vous avez les photos qui font un effet “Waow !” pour un slider ?
- Vous savez ce que vous souhaitez y mettre ?
- Combien de slides ?
- Est-ce pertinent pour l’utilisateur ?
Et quand on regarde de plus près et qu’on développe les 4 points on trouve généralement :
Pour les photos autant dire que dans 90% des projets, les photos ne sont pas de qualité professionnelles et ne permettent pas de réaliser un slider avec un effet “Waow !”. En plus de ça vous pouvez lire notre article dédié à l’utilité des photos professionnelles
- Ensuite pour ce que l’on va y mettre dedans, je n’aime pas voir des sliders “inutiles”, qui ne font que reprendre le menu 1 centimètre au dessus avec des photos imageBank qui ne me donnent personnellement pas du tout envie, avec un titre comme seul contenu. De plus l’effet “Galerie d’image” n’a pas sa place sur un slider d’accueil et on privilégiera une page dédié…
- Le nombre de slides est lui aussi très important, personnellement je dirai pas plus de 3 slides ! Au delà personne ne les regardera…
- La pertinence, cela revient un peu à ce que l’on souhaite y mettre, mais un slider qui ne serait qu’une galerie d’images sans possibilité de cliquer est déjà complètement inutile… A moins que tout soit bien réfléchi en amont et qu’il y ait une vrai réflexion sur ça. Pourrait t-on mettre autre chose qu’un slider ? Souvent oui et on pourrait faire très esthétique également.

L’utilisateur n’a pas besoin d’attendre la rotation de slider ou de lui même les faire défiler afin d’avoir des slides inutiles. De plus aujourd’hui les gens n’ont pas peur de scroller, ils sont habitués à la navigation au Smartphone qui se fait uniquement en scroll.
Mais un slider ça peut être utile aussi !
Vous l’aurez compris je n’aime pas les sliders, mais ils restent utiles quand il s’agit de proposer des offres exclusives et vraiment exceptionnelles.
Ils doivent être bien réalisés, flash, donner envie, et ne pas prendre tout l’espace de la page.
Au delà de ça, le slider en lui même doit être bien réalisé également et respecter ces quelques points sera une bonne piste :
- Ne mettez pas de lecture automatique du slider
- Possibilité d’arrêter le slider si il est automatique
- Des boutons Suivant et Précédent bien visibles et esthétiques
- Donnez la pagination des sliders
Ces quelques points ajoutés à un contenu et une esthétique de slider bien pensé en amont fera que votre slider aura plus de succès qu’un slider basique.


 Pour les photos autant dire que dans 90% des projets, les photos ne sont pas de qualité professionnelles et ne permettent pas de réaliser un slider avec un effet “Waow !”. En plus de ça vous pouvez lire
Pour les photos autant dire que dans 90% des projets, les photos ne sont pas de qualité professionnelles et ne permettent pas de réaliser un slider avec un effet “Waow !”. En plus de ça vous pouvez lire