Un Webdesign en perpetuelle mutation
En 2018, la conception continuera encore à suivre les principales tendances de conception déjà évoquée pour 2017. Elles seront complétées avec des idées et des techniques nouvelles liées aux usages du média web. Il ne faut pas oublier que le design est l’une des phases les plus importantes du développement d’un site internet. En effet, 30% du temps de conception d’un site internet est dédié à la partie webdesign d’où son importance !
Le web c’est bien plus que du code, c’est surtout offrir une expérience riche et belle à celui qui vient visiter un site.
Voici nos 10 Tendances webdesign pour 2018 :
1 / Ecran partagé
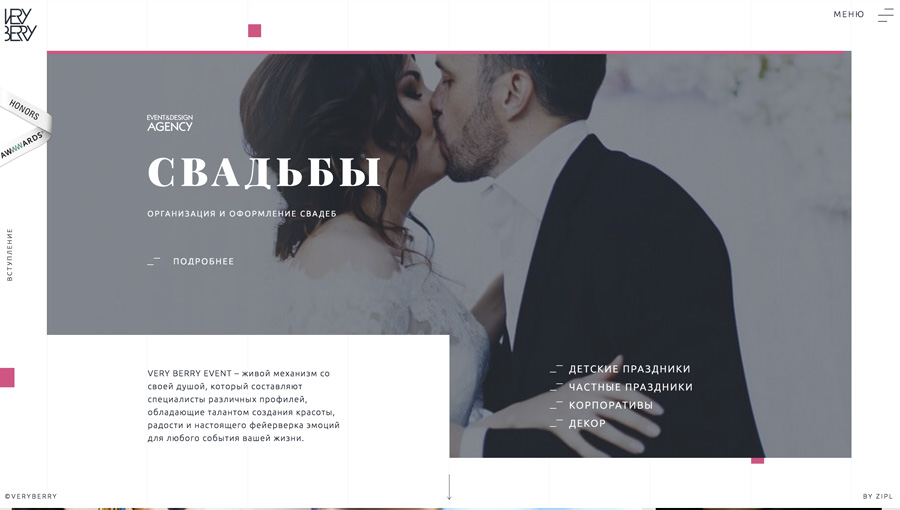
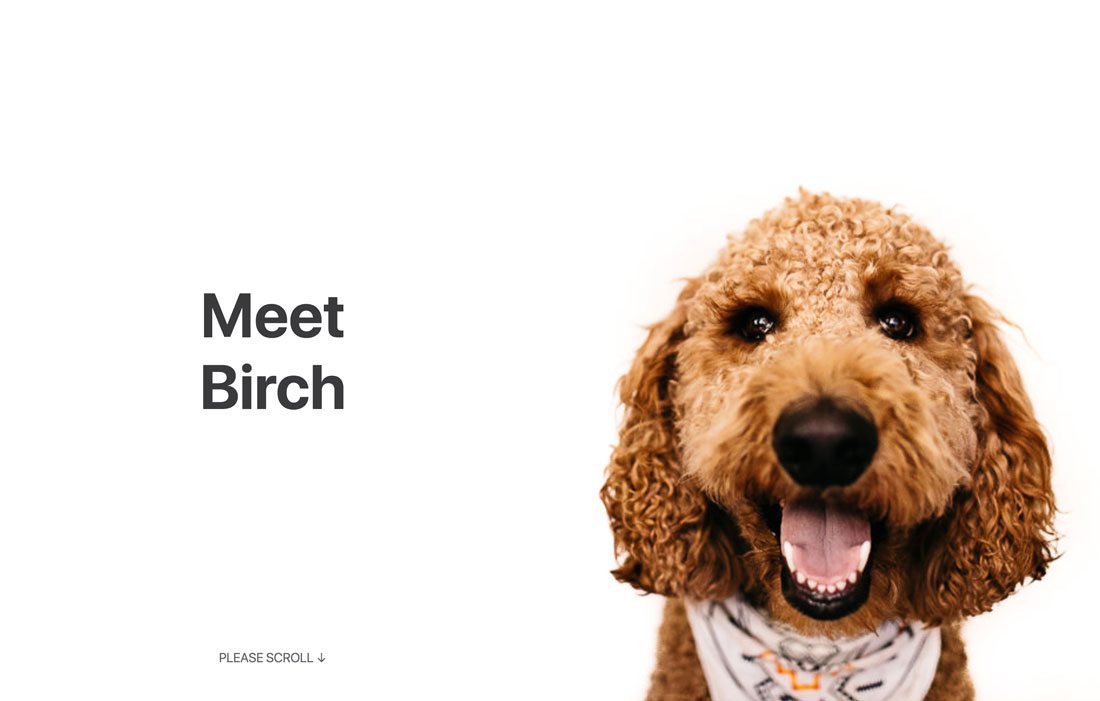
Le fameux « split screen » en anglais : l’écran est partagé en 2 parties distinctes, l’un pour une image et l’autre pour le contenu textuel par exemple.
Ce contenu divisé prend généralement la totalité de la surface de votre écran. Voici un bel exemple sur le site de Spatule production :
Ces types de conceptions sont populaires car c’est elles offrent de belles expériences visuelles à la fois sur les écrans de bureau et les appareils mobiles.
Le contenu divisé s’affiche côte à côte et devient empilé l’un en dessous de l’autre lorsque l’on passe en mobile. Ainsi, on garde une expérience cohérente, mais originale pour les utilisateurs quelque soient les supports.
L’écran partagé correspond à la volonté de réaliser un design minimaliste et moderne. Cette tendance évolue aujourd’hui en mutant vers une grille plus asymétrique.
2 / Grille asymétrique
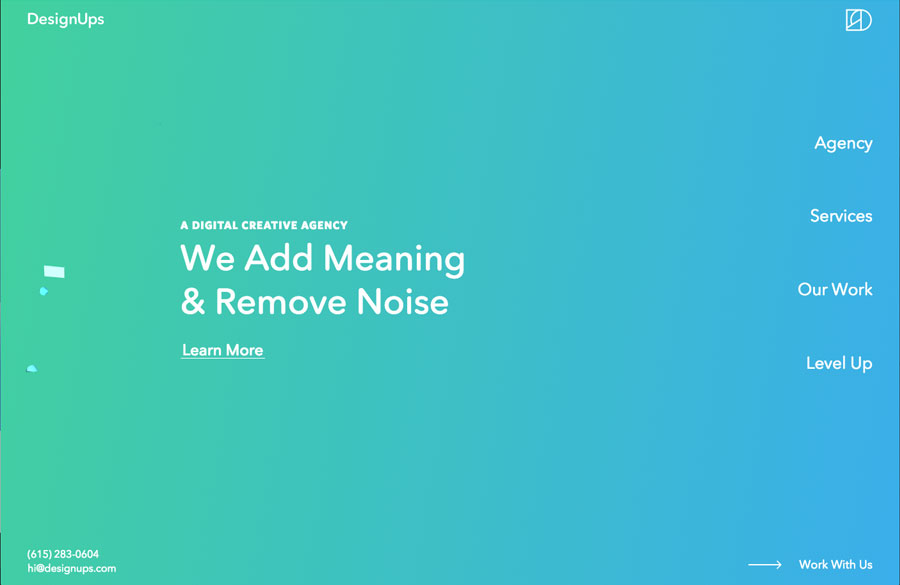
L’aire du design en parfaite symétrie est révolu. Alors que les conceptions d’écran partagé (split screen) étaient une des tendances en 2017, ce principe visuel évolue en 2018.
Les concepteurs divisent les éléments visuels sur l’écran avec un motif de grille plus asymétrique pour offrir un design plus moderne.
Pour que ce concept fonctionne, il faut qu’il y ait un équilibre distinct entre les éléments. Les espaces et les zones de textes s’équilibrent avec les images afin de réaliser une mise en page esthétique.
La structure de la page reste construite sur une grille en CSS, ce qui permet de tout bien organiser. Grâce aux avancées techniques du web, le webdesign peut désormais offrir des mises en pages dignes des plus beaux magazines de mode. De quoi faire rêver l’internaute 😉
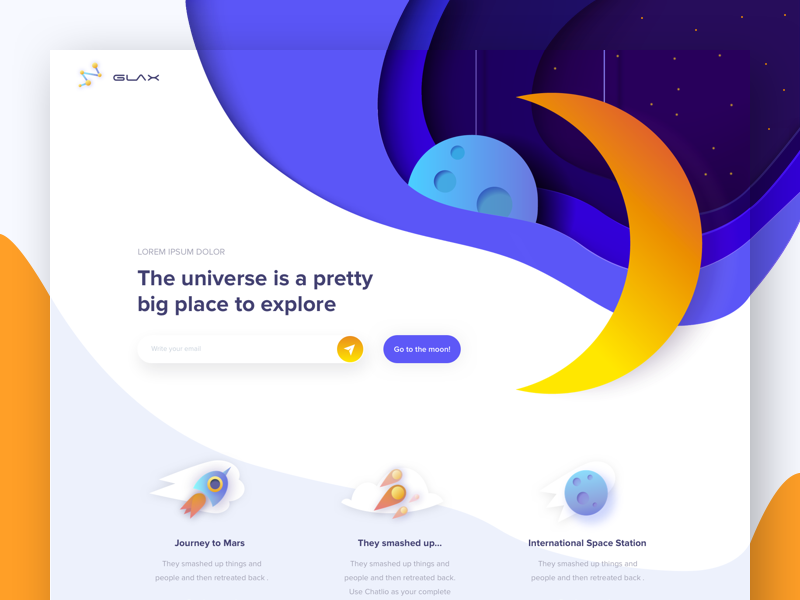
3 / Formes organiques et obliques
Cette tendance est apparue en 2016, puis a gagné sa popularité en 2017 et continuera à se développer en 2018.
En utilisant des formes et des motifs mixtes sur la page, il est possible d’obtenir de beaux résultats. Tout d’abord, ce type d’apparence de la mise en page est très apprécié car ici encore on casse les vieilles conventions du design symétrique et ordonné. Place à la fluidité et aux lignes dynamiques qui offrent un webdesign moins monotone et plus inspirant.
4 / Visuel au format SVG
Les images PNG, JPG et même GIF appartiennent au passé. Dans le monde moderne, nous accordons plus d’attention à la qualité des images et à leur accessibilité. Le format SVG sera certainement le format le plus populaire dans les tendances de conception de sites Web 2018. Le SVG ne bénéficie d’aucune perte de qualité par rapport aux autres formats d’image. Ce sera le meilleur format pour les éléments graphiques type icones par exemple.
Les graphiques vectoriels évolutifs deviennent plus courants en tant que type d’image. Le SVG garantit que les graphiques, les icônes et les logos restent parfaitement nets quelle que soit la taille ou la résolution de l’écran.
Tous les affichages haute résolution d’écran (Retina) contribuent à l’augmentation de ce format de fichier. De plus le SVG peut se décliner en animation très légère grâce au CSS3.
Vous pouvez voir quelques exemples des possibilités qu’offre le format SVG en terme d’animation web sur le site www.hongkiat.com :
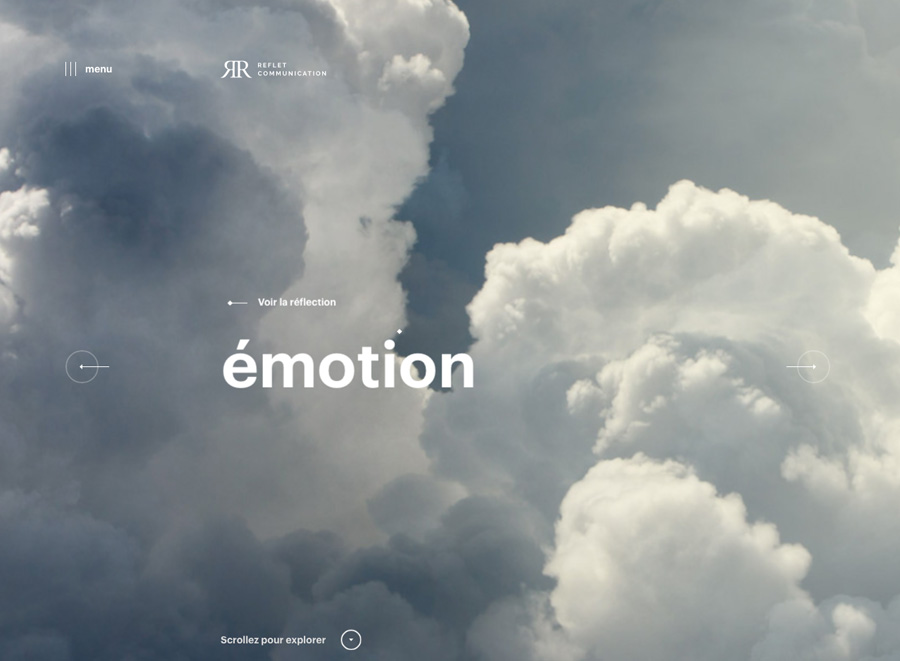
5 / Animations déclenchées
Au fur et à mesure que la technologie du navigateur progresse, de plus en plus de sites Web proposent plus que des images statiques et trouvent de nouvelles idées afin d’engager les utilisateurs. Les animations sont utiles pour engager le visiteur tout au long de leur expérience sur votre site internet.
Dans cet exemple du site refletcommunication.com , c’est en scrollant que vous déclenchez l’animation :
L’animation est un excellent outil pour faire participer les utilisateurs et les immerger dans l’histoire d’une marque.
L’animation est provoquée par l’interaction de l’internaute avec le site. L’effet, si il est bien pensé et réalisé, celui ci garantit une visite plus longue et riche en expérience comme sur le site www.doggoforhire.com :
Les animations déclenchées par l’usage du scroll encouragent les utilisateurs à continuer à faire défiler les pages de votre site Ces animations augmentent l’engagement. Ces déclencheurs d’animation ne sont pas nouveaux, mais ils ont commencé à être utilisés d’une nouvelle manière. Les meilleures animations déclenchées par défilement sont minimalistes, éducatives et stratégiques, elles ont pour but d’augmenter les conversions.
Les animations déclenchées par défilement peuvent également nettoyer l’apparence de votre site Web. Au lieu d’avoir une collection de boutons et de menus, votre site transmettra une véritable expérience interactive à vos utilisateurs en s’adaptant selon la navigation par des animations qui afficheront ou feront disparaitre certains éléments.
6 / Couleurs vives
2018 est définitivement l’année des couleurs vives et originales. Dans le passé les marques et concepteurs étaient coincés avec l’usage de couleurs standardisées Web. Maintenant, les webdesigners deviennent plus audacieux dans leur approche de la couleur. Ils osent la sursaturation ou bien utilisent des couleurs flashys que le spectre RVG de nos écrans offrent (couleurs de la lumière, écran Rétina).
Ceci est partiellement dû aux progrès technologiques dans les les écrans plus appropriés à reproduire des couleurs riches. Des couleurs vibrantes sont utiles pour les nouvelles marques qui veulent attirer instantanément l’attention, mais elles sont également parfaites pour les marques qui veulent se démarquer artistiquement et faire leur petit effet.
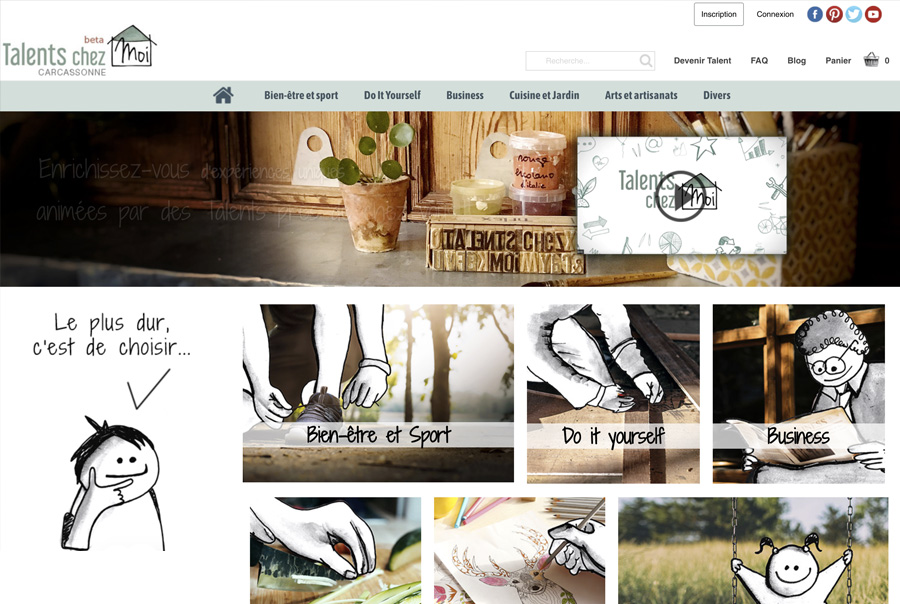
7 / Illustrations personnalisées
 illustrations sur le site Talents chez moi
illustrations sur le site Talents chez moiL’illustration personnalisée continue de se développer dans la conception de sites Web.
Les illustrations sont d’excellents supports pour créer des images ludiques, conviviales et d’une manière générale rajouter un élément agréable à regarder sur un site. Les artistes peuvent créer des illustrations pleines de personnalité et adaptées au ton d’une marque, bien que cette tendance peut aider à rendre les marques généralement perçues comme sérieuses plus faciles à appréhender pour leurs clients potentiels. Quelle que soit l’identité de votre marque, il y a probablement un style d’illustration pour l’assortir.
8 / Priorité au Mobile
C’est ce que l’on nomme dans le métier le « mobile first ». Selon Statista :
«en 2016, 43,6% de l’ensemble du trafic de sites Web dans le monde provenait de téléphones portables, contre 35,1% l’année précédente.»
Il est vrai que l’importance de la conception Web adaptée aux mobiles n’a cessé d’augmenter depuis plusieurs années, et cette tendance ne semble pas ralentir.
Au cours de la première moitié de 2018, Google déploiera son nouvel index Mobile First, qui accordera beaucoup plus d’importance à la version mobile de votre site Web, en le positionnant en premier dans les résultats de recherche. Cela signifie que votre site Web doit avoir un design adapté aux mobiles.
Les pages mobiles accélérées (AMP) deviennent également très importantes. Si vous n’avez pas encore entendu parler de l’AMP, c’est une norme de codage open-source pour les éditeurs qui leur permet de charger rapidement leurs sites sur mobile. Les sites Web mobiles traditionnels peuvent être un peu lourds, mais l’AMP accélère l’expérience mobile en allégeant le code, en utilisant des ressources externes pour les fichiers multimédias et en exécutant des scripts en parallèle pour permettre le chargement instantané des pages.
Que vous soyez en train de concevoir un tout nouveau site ou de réaménager un site existant, l’AMP est un must pour 2018.
9 / Dégradé de couleurs
Les dégradés et autres transitions de couleurs sont à la mode. Dés 2016, des grands noms comme Instagram ont décidé de changer leurs logos et leurs images d’une couleur plate à des transitions multicolores. Des logos aux boutons ou superpositions d’images, cette tendance est omniprésente.
Cette tendance est encore lié aux avancées niveau code CSS3. Il y a quelques années les webdesigners devaient utiliser les formats images jpg pour réaliser des dégradés. Cependant la compression pour le Web détériorait les nuances en les pixelisant. Le résultat était rarement parfait. Désormais vous avez de magnifiques rendus grâce à des transition de couleurs créées dans le code du site sans défaut.
10 / Contenu par l’image
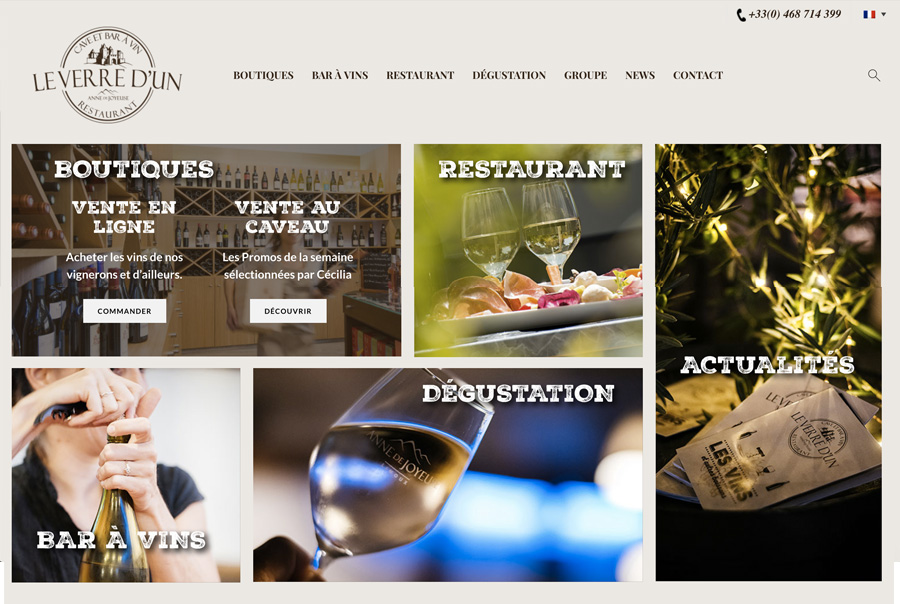
Une approche du contenu photographique reste très pertinente dans les tendances de conception de sites Web 2018.
Il est intéressant de noter que les raisons sont évidentes: plus de 60% des utilisateurs pensent que le facteur décisif d’un achat est l’utilisation d’images et de photos uniques, les boutiques en ligne doivent donc y accorder le maximum d’attention. De plus une image vaut mieux qu’un long discours pour communiquer et c’est aussi vrai dans le monde du Webdesign.
Si vous avez besoin d’un design unique et reconnaissable, il suffit de collaborer avec un bon photographe. Vous devez à tous prix éviter les photos de stock et préférez attirer l’attention avec des images à l’esthétique personnalisée, originales et surtout uniques. C’est cette personnalisation des images qui mettra certainement en valeur votre exclusivité dans votre domaine !
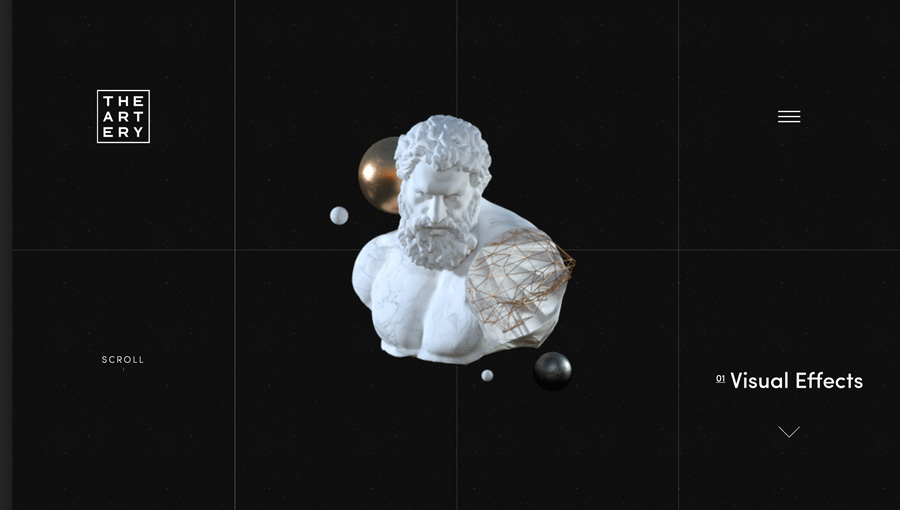
10 / Contenu vidéo et 3D

Sauf si vous avez vécu dans une grotte au cours des cinq dernières années, vous avez probablement assisté à la montée en flèche de l’ère de la vidéo sur internet ! Vous pouvez facilement intégrer ce média très engageant sur votre site en utilisant un arrière-plan vidéo ou des lecteurs de vidéo en provenance de plateforme type Youtube, Viméo, Daily motion…
Utiliser la vidéo ou des animations 3D est un excellent moyen de montrer visuellement votre histoire, produit ou service. Par exemple, imaginez à quel point un produit serait plus attrayant s’il était présenté sous ses différents facettes. Vous serez sûr de captiver vos visiteurs et mieux les séduire pour un éventuel achat.
En parlant d’objets en mouvement, les animations 3D s’avèrent être aussi à la mode que les vidéos. Jetez un œil à cette utilisation impressionnante de art gallery. Cool non ?
Sources :
https://www.behance.net/gallery/47810259/2017-Design-Trends-Guide
https://en.99designs.fr/blog/trends/web-design-trends-2018/#color-schemes
https://designshack.net/articles/inspiration/web-design-trends-2018/
https://webflow.com/blog/19-web-design-trends-for-2018
http://merehead.com/blog/web-design-trends-2018/#photo-content
https://www.hongkiat.com/blog/svg-animations/