Quelles seront les 10 tendances webdesign en 2024 ?
Le moment est propice pour prendre du recul et réfléchir à cette année 2023 qui vient de s’écouler, avec toutes les surprises qu’elle a réservées dans le domaine de la création de sites web et d’applications mobiles.
Maintenant projetons nous vers l’avenir pour découvrir les perspectives passionnantes qui façonneront l’univers du webdesign en 2024.
Bien que nous soyons qu’au seuil de 2024, il est déjà envisageable d’anticiper les tendances webdesign qui définiront l’esthétique et l’expérience utilisateur dans le domaine passionnant du design web.
Ready ? Let’s go 🙂

Au sommaire des 10 tendances webdesign en 2024 :
- Utilisation de l’AI dans le webdesign
- UX writing
- Les menus burger avec animations de survol
- Style Y2K dans le webdesign
- Glassmorphism
- Parallaxe scrolling
- L’ultra minimalisme
- Les fonds en nuages de dégradés
- WebDesign reprenant les codes des applications mobiles
- L’accessibilité dans le processus de création de site
1 – Utilisation de l’AI dans le webdesign
La GRANDE tendance de ce début d’année est assurémment l’utilisation de l’intelligence artificielle dans divers secteurs du digital notamment le SEO, l’UX et l’UX writing.
Avez-vous entendu parlé de la société Open AI et de ses solutions ChatGPT ou bien DALL·E 2 ? Et bien, nous sommes dans une période de forte évolution technologique concernant l’AI. Ce n’est que le début, mais elle permet déjà de générer des images à la demande voire même des maquettes de site ! C’est véritablement bluffant.
Toutefois, cela reste un outil d’aide à l’inspiration qui peut faire gagner du temps. L’intelligence artificielle dans le webdesign ne va pas remplacer nos jobs du jour au lendemain, rassurez-vous. C’est une tendance webdesign 2024 à prendre en compte pour l’avenir, car nous ne sommes qu’au balbutiement de ce qu’offre cette technologie. Va-t-elle révolutionner les usages ? Wait and see…
2 – UX writing
Le terme UXwriting a gagné en popularité après que Google l’a fait connaître au public en 2017. Au cours des deux dernières années, cette discipline UX a explosé et est devenue un rôle nécessaire dans l’UX.
Les rédacteurs UX, comme les autres professionnels de l’UX, visent à créer une excellente expérience utilisateur. Comme leur titre l’indique (UX = User Xperience), ils se concentrent principalement sur les mots, qu’ils soient écrits ou parlés.
Les rédacteurs UX créent des textes courts qui guident les utilisateurs à travers le produit et les aident à atteindre leurs objectifs. Cela peut inclure des notifications, des messages d’erreur, des étiquettes de boutons, des éléments de menu, etc. Ils ont également la responsabilité de créer la voix de la marque pour communiquer avec ses utilisateurs.
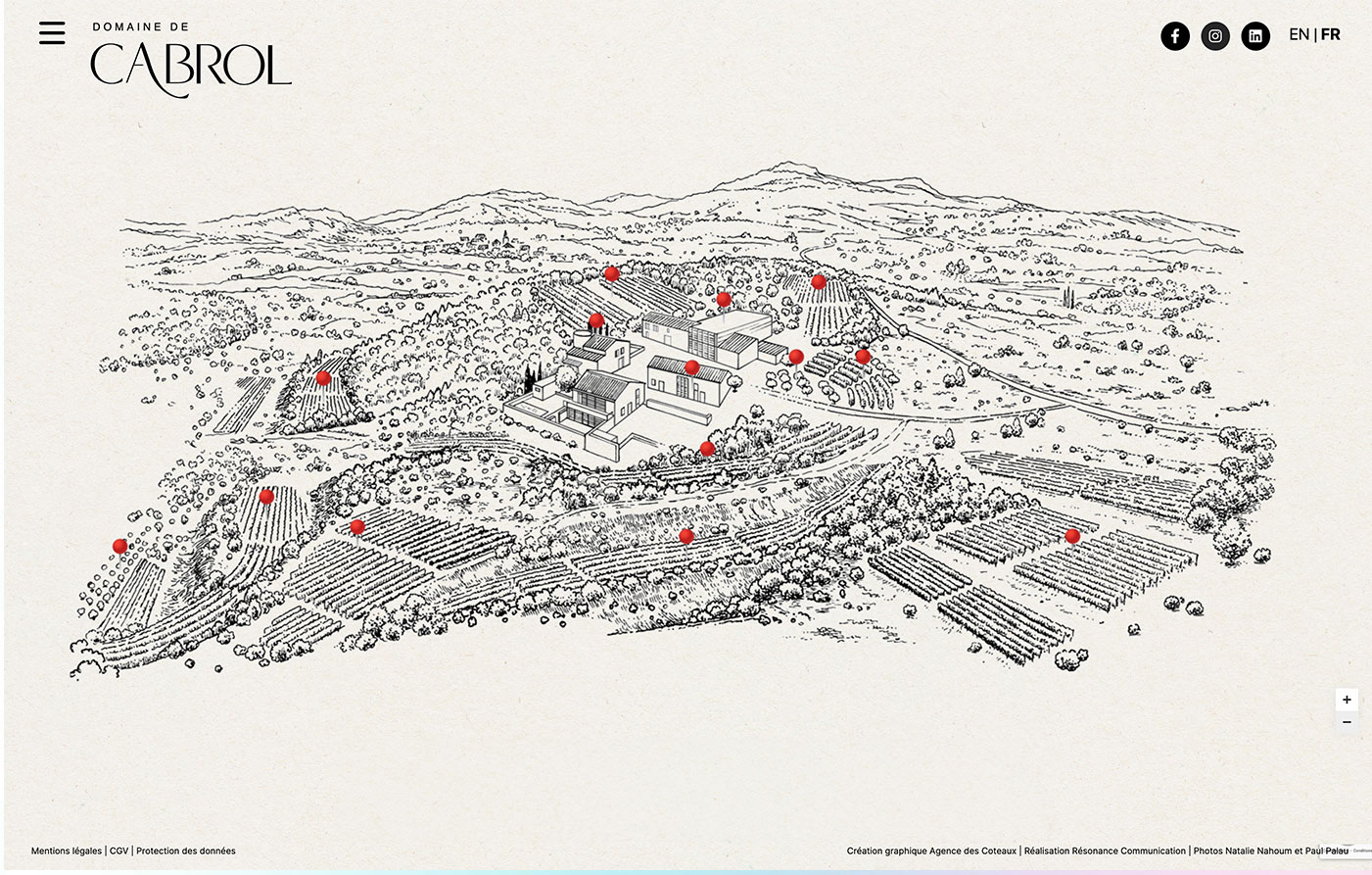
3 – Les menus burger avec animations de survol
Ces menus aèrent la page en évitant de voir tous les boutons de navigation. On les découvre seulement une fois après avoir cliqué sur l’icone du burger menu.
Les animations de survol permettent de dévoiler ce que l’on peut découvrir en cliquant sur un bouton dans le menu de navigation. C’est un état amélioré du survol du bouton.
Dans cet exemple (site www.bouquerielagrasse.com), en plus de voir la typographie changer pour indiquer un état cliquable, on affiche 2 images issues de la page. Ces images sont plus incitatives au clic que l’état de survol classique, car elles informent sur le contenu à venir en continuant la navigation. Les menus burger avec animations de survol offre à l’utilisateur un prise de décision plus rapide et facile.
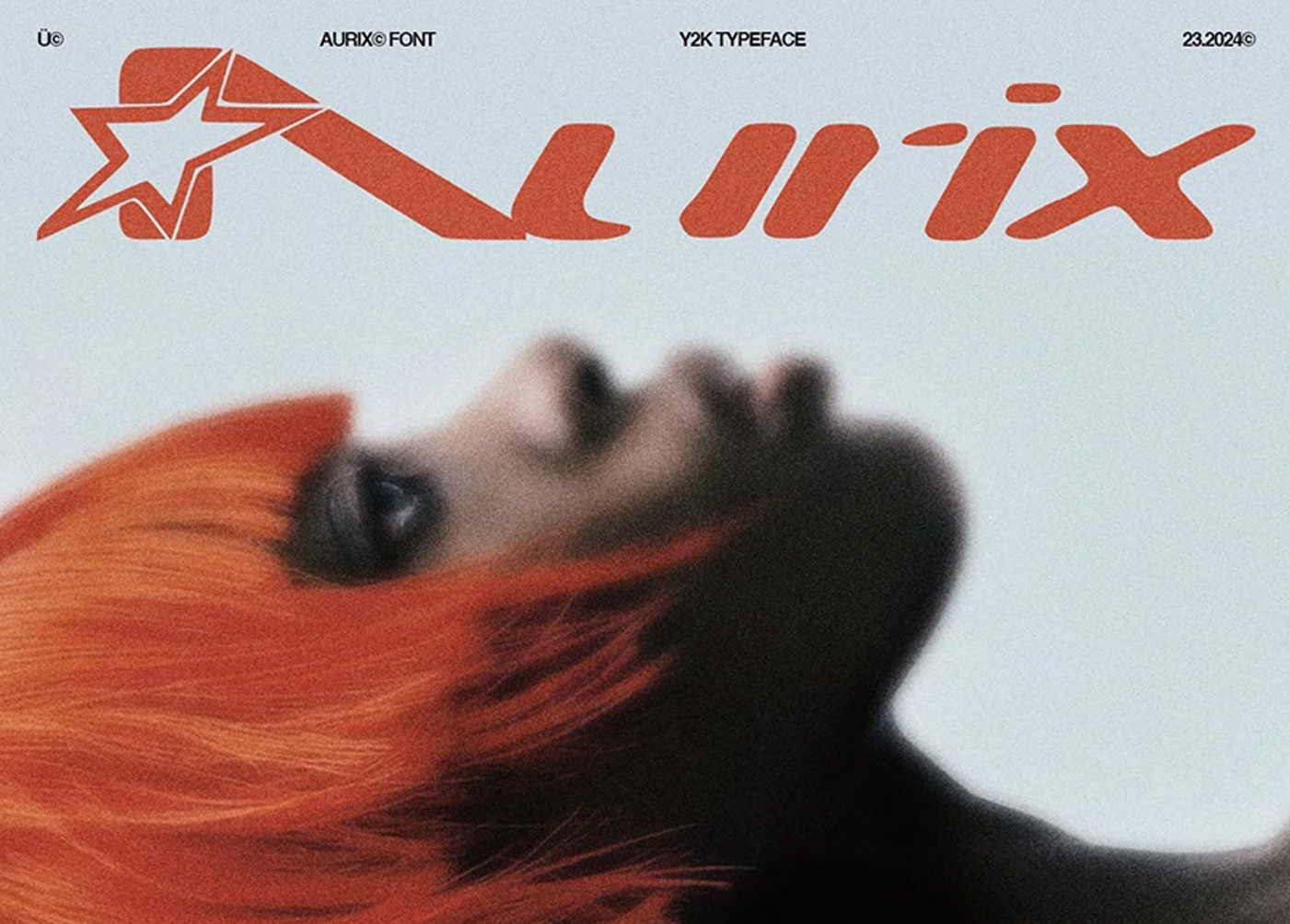
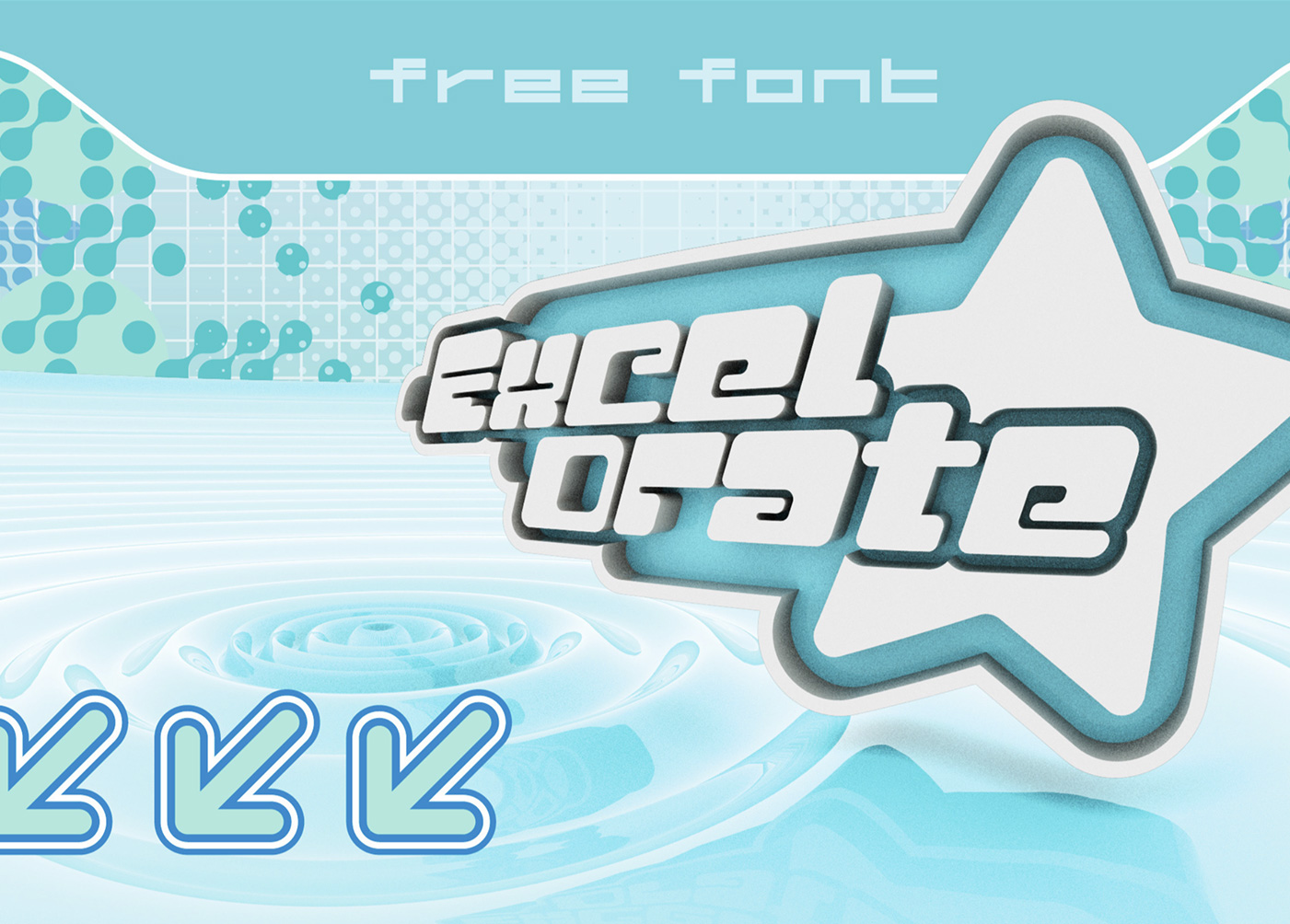
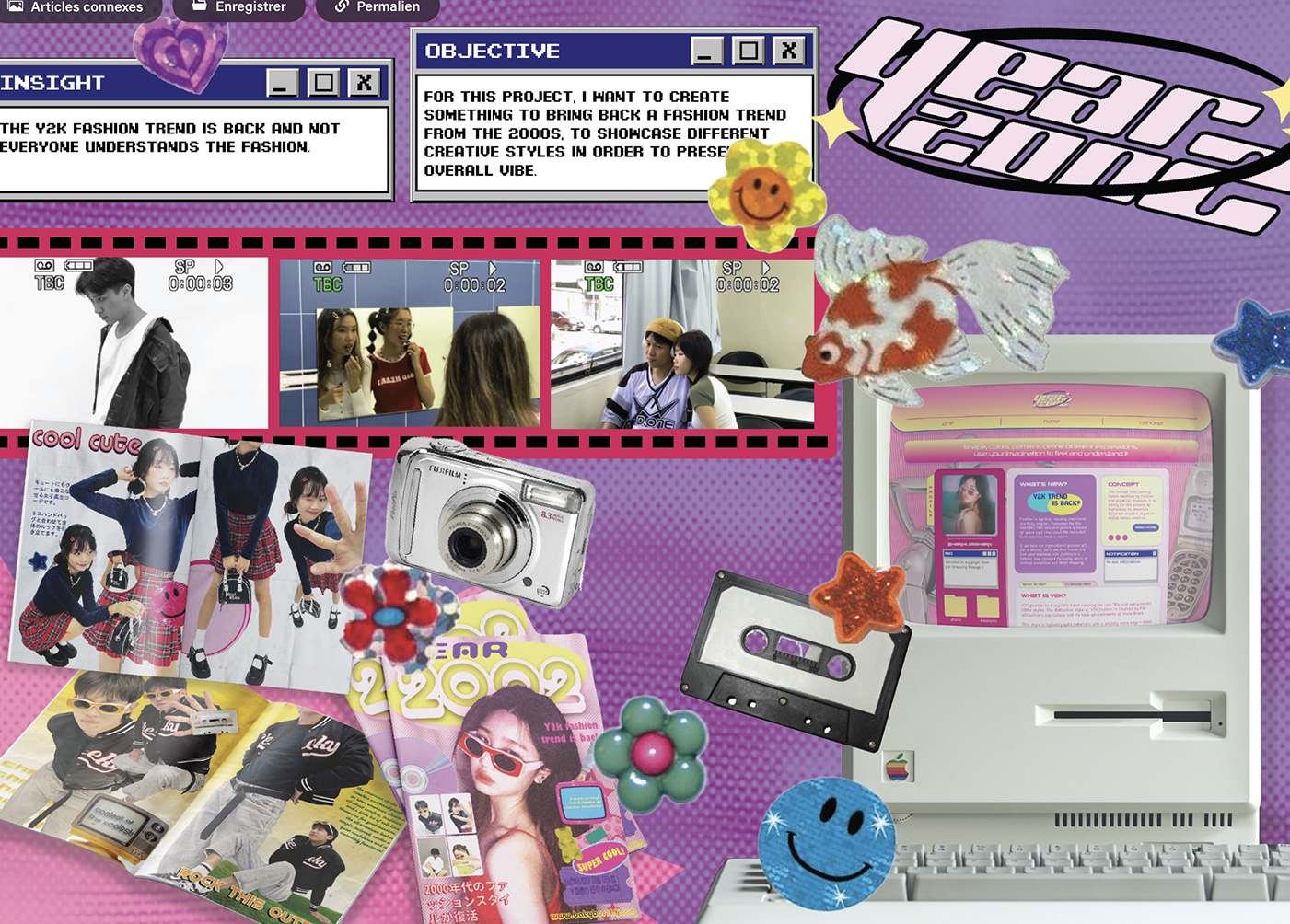
4 – Style Y2K dans le webdesign





Les tendances en webdesign revisitent régulièrement le passé comme dans la mode vestimentaire ou la musique. En 2023, nous avons eu le retour du style 90′ (voir article : 5 tendances webdesign en 2023).
En 2024, c’est au tour des années 2000 ou Y2K de refaire surface. Des couleurs néon, des motifs métalliques, des textures et fonds brillants, des formes géométriques abstraites, des animations flashy, des icones, des graphiques pixellisés et des polices audacieuses, combinant des éléments futuristes et rétro pour créer des interfaces dynamiques et attrayantes.
Ca nous rappelle les premiers flyers de rave party ou bien les clips des spices girls, n’est-ce pas les boomers ?
Cela peut se traduire par un doux mélange entre les souvenirs nostalgique d’une époque passée et innovations technologiques actuelles.
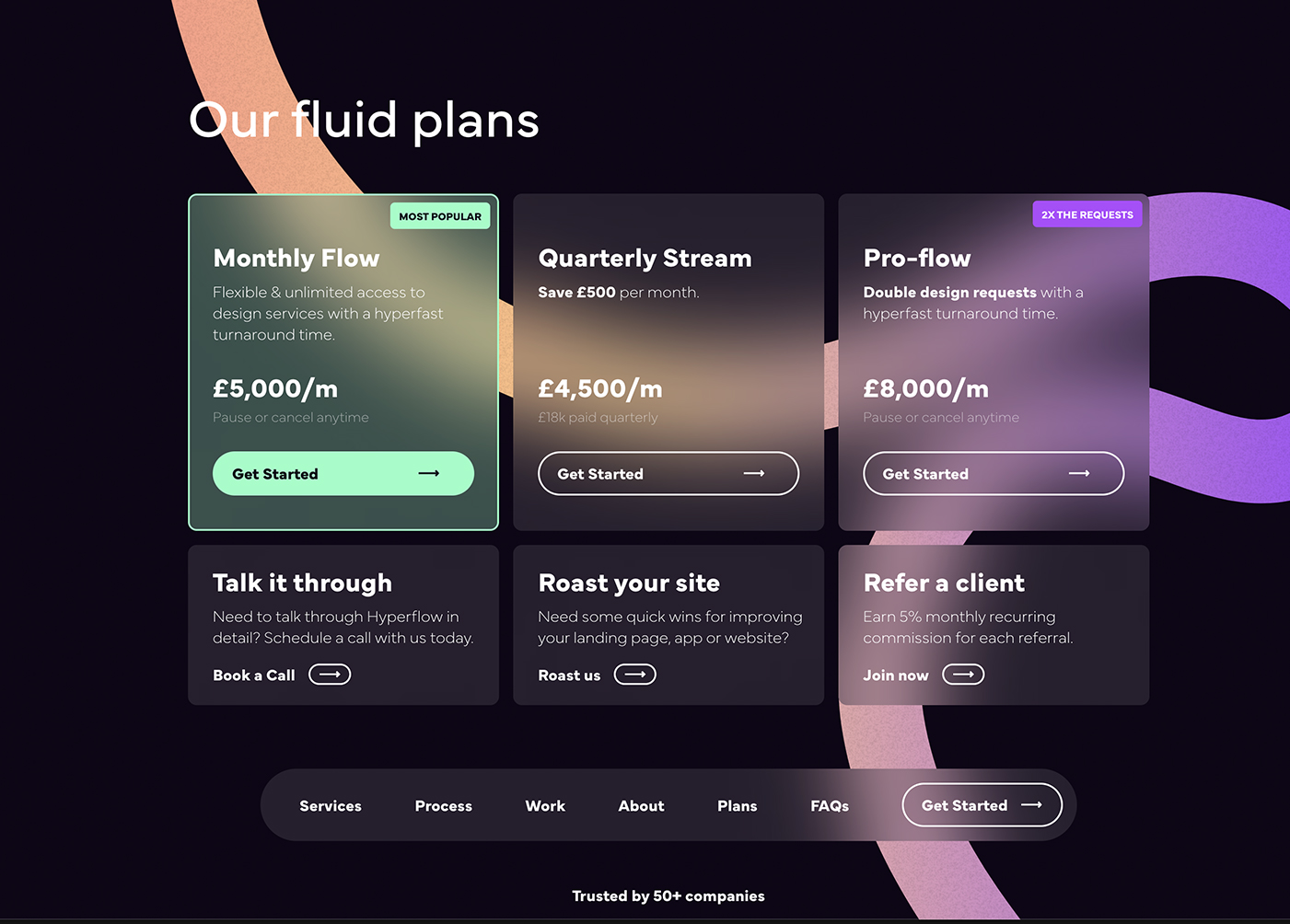
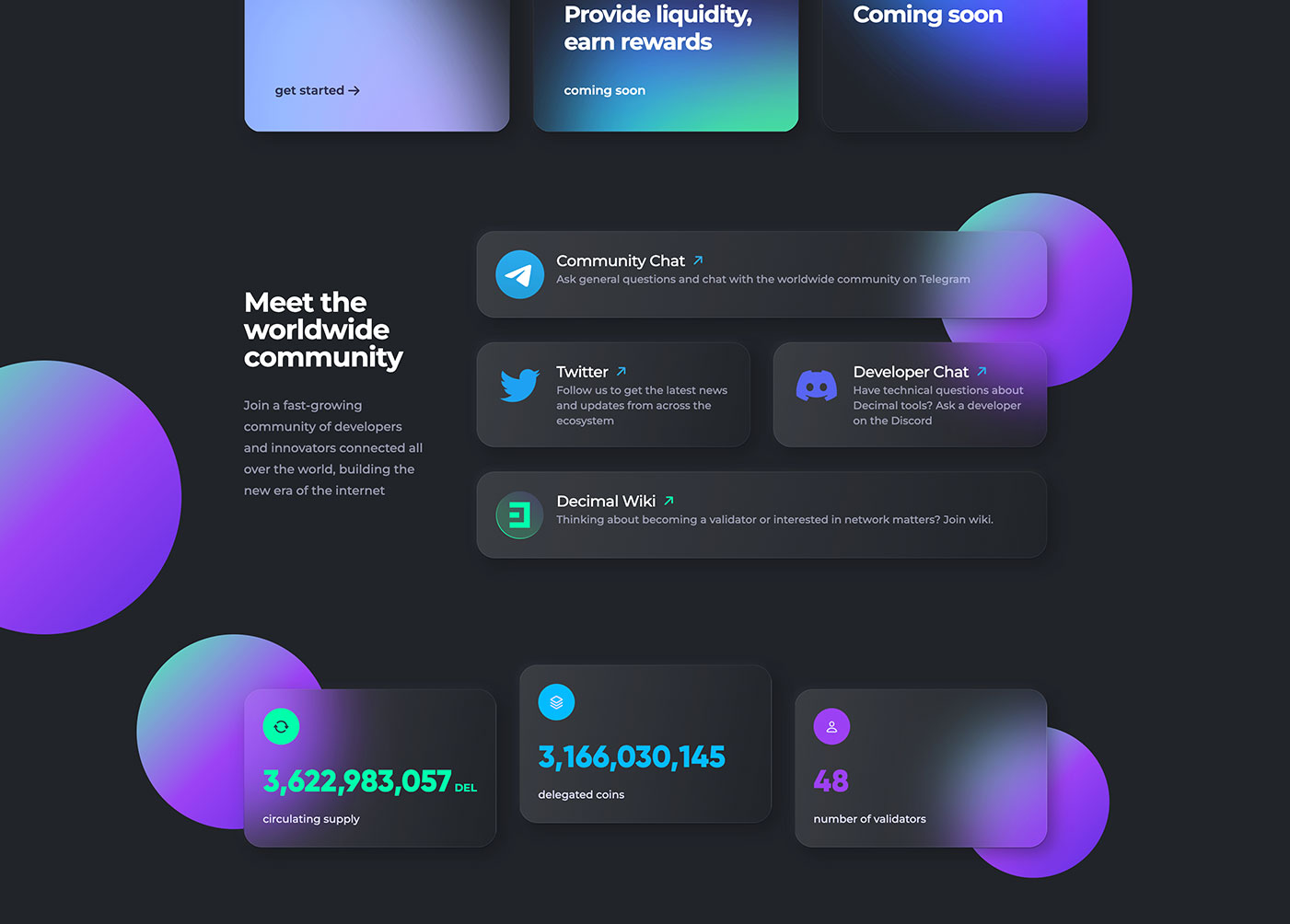
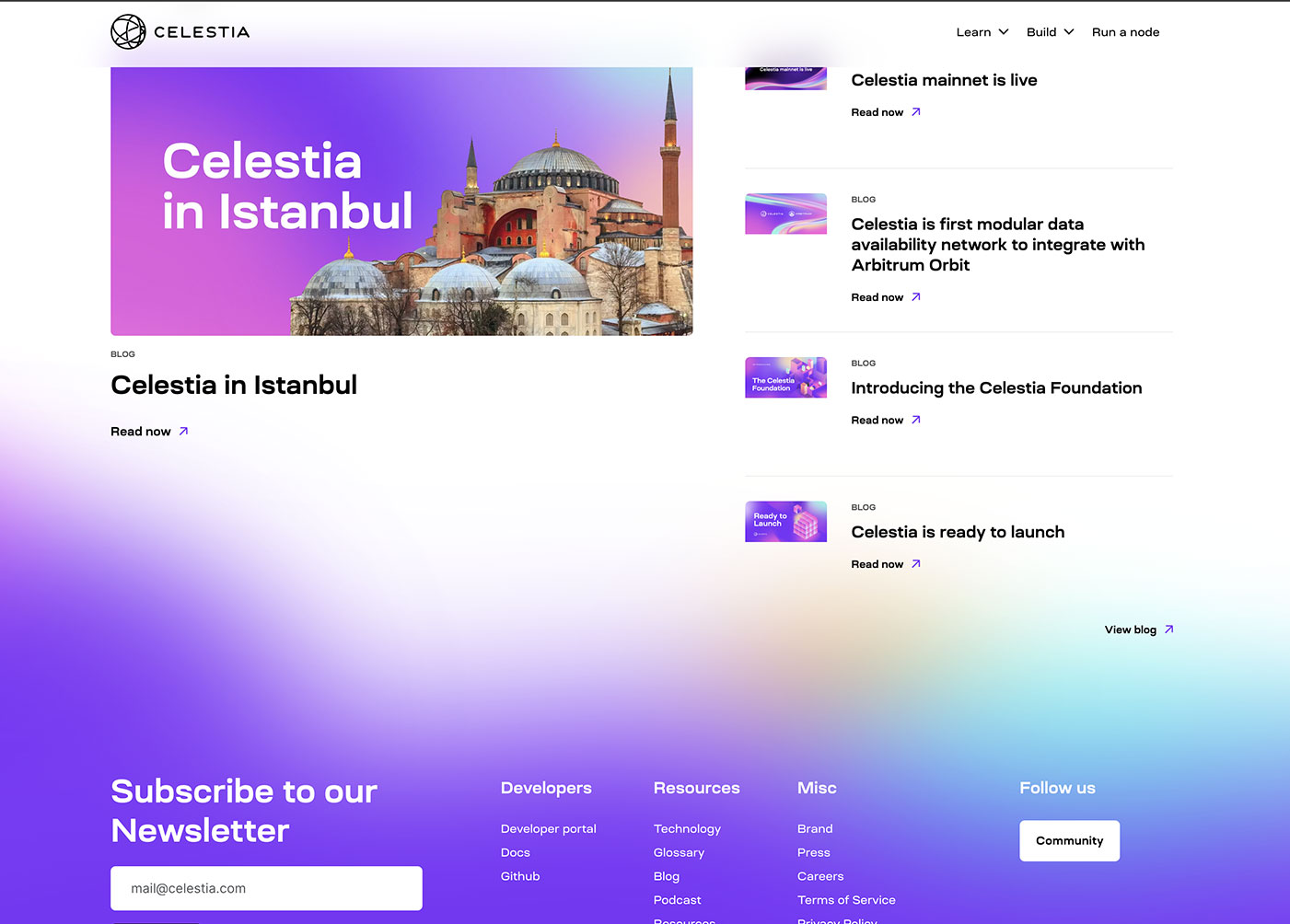
5 – Glassmorphism


La tendance webdesign du Glassmorphism est basée sur l’effet verre dépoli devenue populaire au cours des années précédentes.
Ce webdesign se concentre sur la transparence et le flou d’arrière-plan pour créer une expérience « à travers le verre ». Cet effet ajoute de la profondeur et un sentiment de hiérarchie aux éléments Web, offrant une sensation épurée et futuriste.
Cette tendances webdesign est régulièrement utilisée dans les domaines de la technologie, de la recherche, du médical ou du secteur bancaire car il apporte une image très professionnelle et experte à l’utilisateur.
6 – Parallaxe scrolling

Avec l’essor des appareils mobiles, le défilement a pris un rôle de premier plan. Finis les réflexions du type : “si je dois faire défiler, je sors du site”. Bien au contraire à présent, car le scroll fait partie intégrante de la navigation web dans son ensemble.
Le défilement parallaxe, bien que n’étant pas un concept nouveau, reste un outil utile dans la navigation sur les sites Web, offrant aux utilisateurs une expérience engageante et interactive. Le site prend vie grâce aux mouvements ce qui rend l’expérience plus attrayante mais aussi garde l’oeil de l’utilisateur en éveil constant. Cette tendance webdesign, outre son aspect esthétique, est faite pour retenir l’attention de l’internaute.
Lorsque vous utilisez le défilement parallaxe, il est essentiel d’équilibrer la créativité et la fonctionnalité pour garantir une expérience et une satisfaction utilisateur optimale.
7 – L’ultra minimalisme

La tendance minimaliste se renforce en 2024. Elle est guidée par la nécessité actuelle d’interface pensée pour un usage en toute simplicité et la clarté du design.
Le minimalisme était déjà un concept fort dans le monde du webdesign, mais il va encore plus loin cette année. Vous verrez des designs très épurés et sans éléments superflus associés aux éléments interactifs pour engager les utilisateurs sans les submerger. L’utra minimalisme, c’est ni plus ni moins diminuer au maximum la charge cognitive de l’utilisateur.
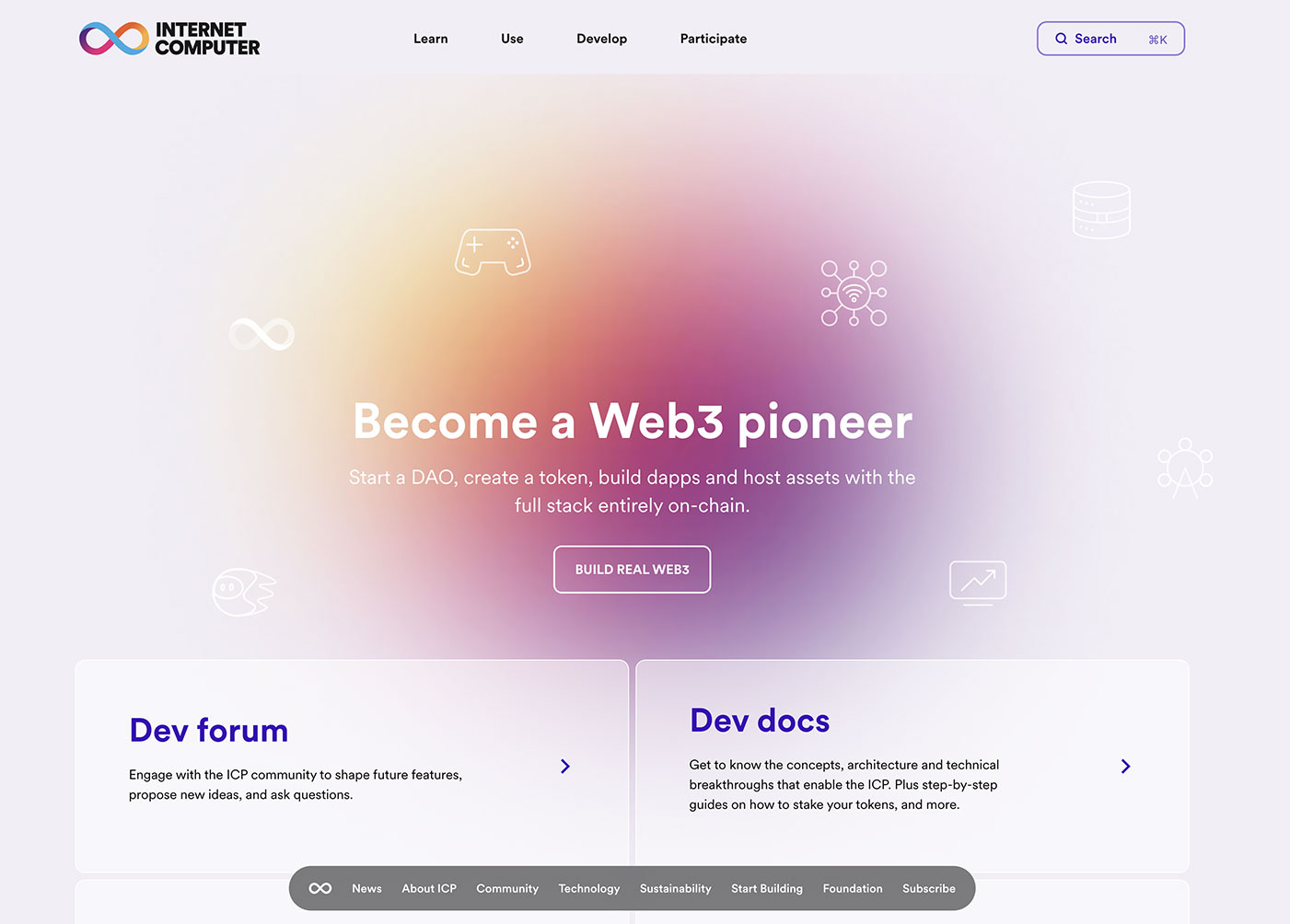
8 – Les fonds en nuages de dégradés



En 2024, de nouvelles formes de dégradés apparaissent avec plus de fluidité et de couleurs audacieuses : les nuages de dégardés libres. On n’en est plus aux transitions linéraires ou radiales classiques.
Dorénavant on a une plus grande liberté de formes et de nuances qui offre une créativité sans limites pour les fonds de site. Les transitions entre couleurs sont plus douces et des mélanges semblent être faits par le mouvement de la couleur.
Ces dégradés apportent une touche d’esthétique, permettant d’enrichir l’expérience mais sans alourdir la navigation et l’expérience utilisateur. Cette tendance webdesign 2024 est en partie due aux nouvelles fonctionnalités des logiciels Adobe concernant les dégradés de couleurs.
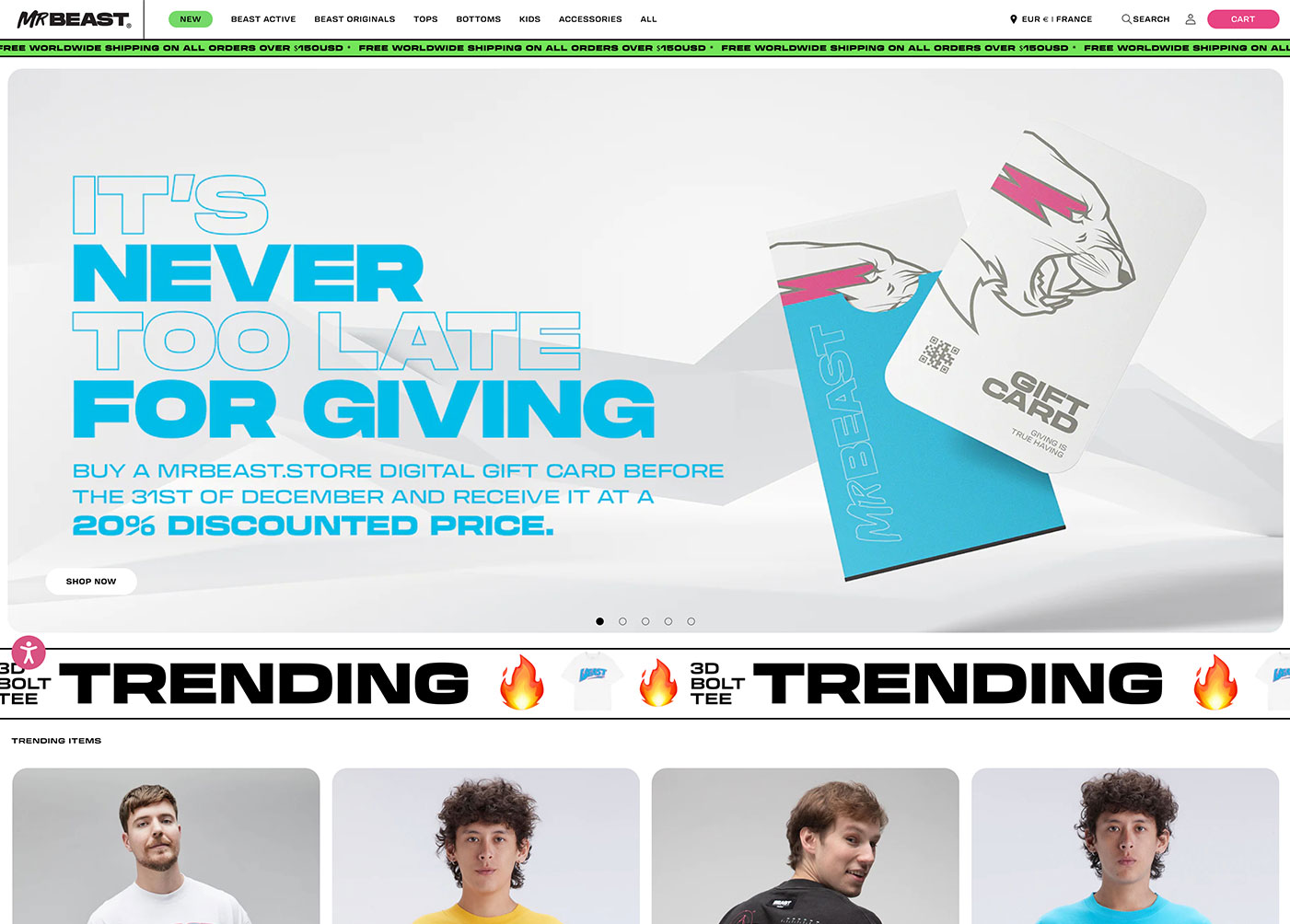
9 – WebDesign reprenant les codes des applications mobiles
On utilise les codes UX du design d’application pour le retranscrire au site web. L’avantage c’est qu’au niveau du responsive webdesign sur nos téléphones et tablettes, votre site ressemblera à s’y méprendre à une application mobile.
Ces dernières années, la conception Web a connu une évolution significative vers des interfaces qui ressemblent à des applications mobiles. Cette tendance est motivée par la prévalence croissante des smartphones et le confort que les utilisateurs trouvent dans les éléments de navigation familiers des applications mobiles.
À mesure que nous progressons, la frontière entre la conception Web et la conception d’applications continue de s’estomper, ce qui donne naissance à des sites Web offrant une expérience utilisateur (UX) semblable à celle d’une application.
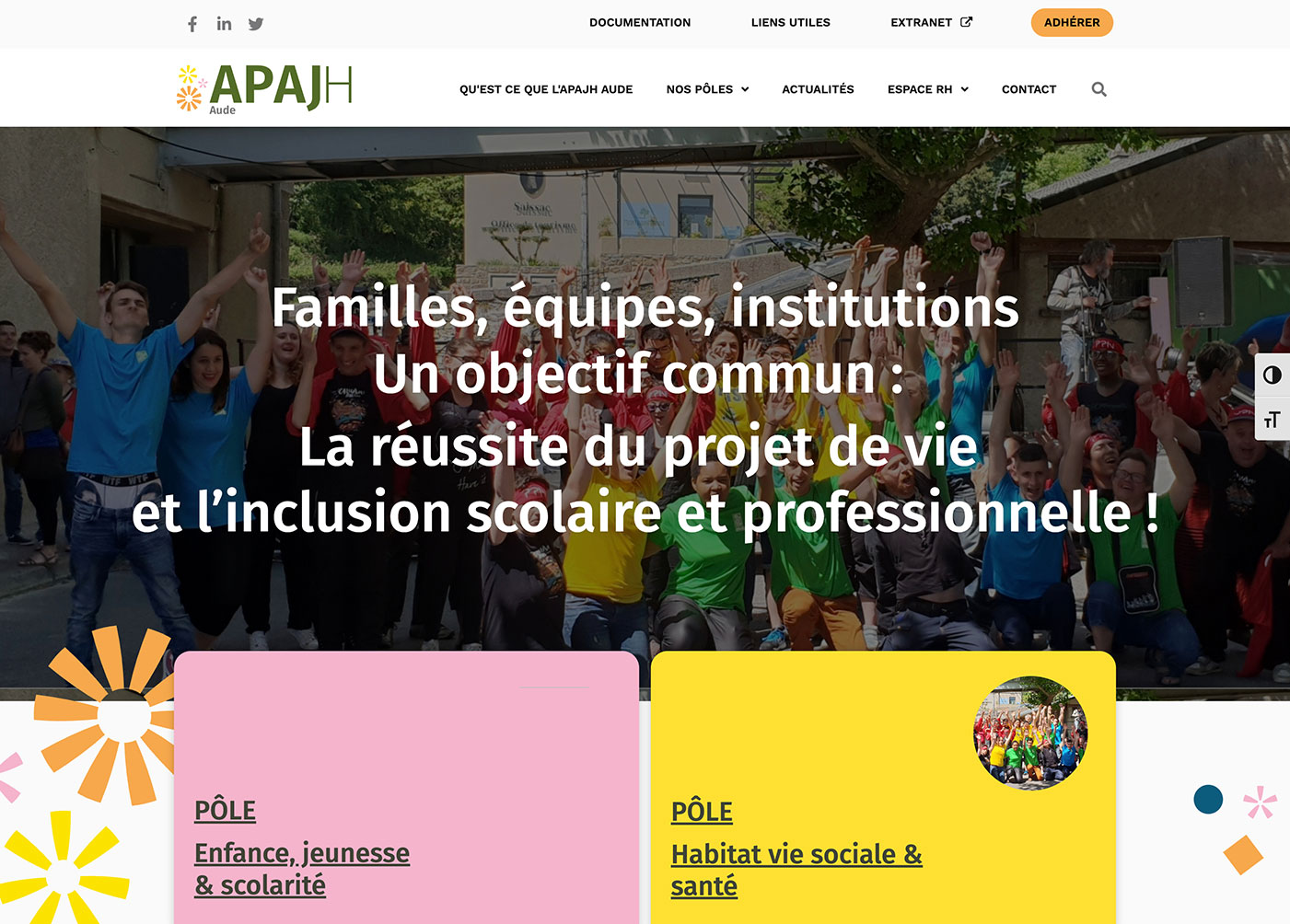
10 – L’accessibilité dans le processus de création de site

L’accessibilité prend de plus en plus de place dans la création de sites web. Elle s’encre dans ce processus et en devient une partie intégrante, et plus une réflexion “après coup”.
Au niveau de webdesign, cela se traduit par des interfaces plus minimalistes, intuitives, des contrastes visuels améliorés. De plus, les typographies sont plus lisibles, les boutons, liens et formulaires sont conçus pour être faciles à identifier et à utiliser, les contenus multimédias sont accompagnés de sous-titres, transcriptions et descriptions…
Toutes ces règles garantissent une expérience utilisateur sans obstacle pour tous les utilisateurs.
Conclusion
Chaque année à son lot de surprises et de nouveautés. 2024 ne déroge pas à la règle en terme de tendances webdesign. On constate que certains concepts ne sont pas nouveaux mais reviennent sous une forme différentes comme l’utra minimalisme ou le webdesign Y2K. L’arrivée de nouvelles techniques comme l’UX writing et le développement des technologie de l’intelligence artificielle nous garantissent de nouvelles évolutions dans le métiers de concepteur de site internet.
The best is yet to come 🙂