L’UI c’est bien, l’UX c’est mieux
Un joli webdesign c’est une chose, mais un site pensé pour être efficace et fonctionnel c’est la clé du succès !
Quand on fait un petit retour en arrière de quelques années, le web pouvait sembler bien triste en terme de design, et c’est tout à fait logique car nous n’avions pas les connexions haut débit que nous avons aujourd’hui, il n’y avait pas autant de personnes pour développer de nouvelles technologies, assez peu de possibilités techniques, et les ordinateurs n’avaient pas la puissance nécessaire non plus pour opérer tous les effets visuels, bref nous étions aux balbutiements du web et même de l’informatique.
Aujourd’hui tout le monde a un ordinateur ou un ordinateur de poche (comprenez votre smartphone), et tout le monde peut se connecter n’importe où sur un site web rapidement, et c’est une suite logique en quelque sorte ! Les possibilités sont presque illimitées aujourd’hui quand on souhaite créer un site internet, seuls l’imagination et les compétences comptent. Et c’est là qu’interviennent les notions de UI et UX.
Définitions
UX : Le terme UX vient de l’anglais « User Experience » que l’on traduit par « Expérience utilisateur« . Cela consiste à concevoir une interface facile et intuitive à prendre en main pour le plus grand nombre. L’exemple le plus connu et criant serait celui d’Apple avec son premier Iphone. Il n’y avait pas besoin de notice pour comprendre comment utiliser le téléphone malgré toutes les possibilités qu’offre l’appareil. J’en veux pour preuve que les enfants (même les plus jeunes) comprennent le fonctionnement d’un iphone sans votre aide. C’est ce que l’on pourrait définir comme une très bonne expérience utilisateur, on définit un besoin, on élabore une interface simple à prendre en main qui ne laisse pas de place au doute ou à l’incompréhension.
UI : Le terme UI lui vient de l’anglais « User Interface » que l’on traduit par « Interface utilisateur« . Cela consiste à concevoir une interface agréable visuellement à l’utilisateur afin de lui proposer une expérience unique et le pousser à utiliser vos services / produits. Pour se faire on analyse les besoins de la marque et le message qu’elle souhaite faire passer. Le designer va alors proposer une interface qui retranscrit cet esprit grâce à des outils tel que les couleurs, l’agencement, la typographie, ou proposer des technologies particulières.
UI n’est pas UX
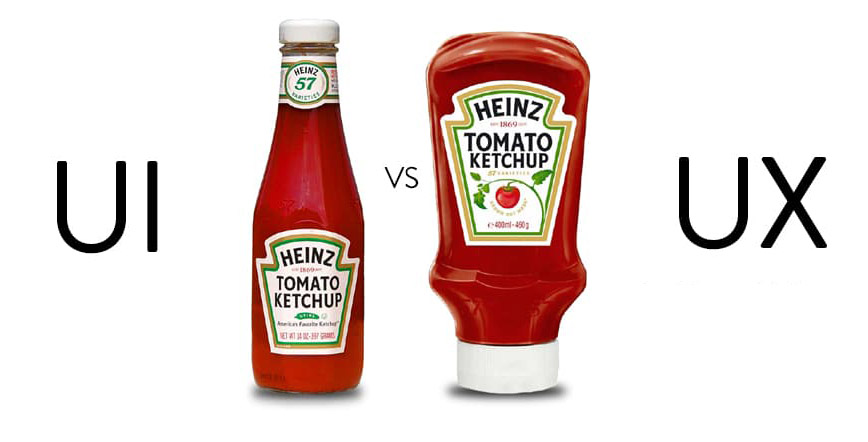
Un problème survient fréquemment aujourd’hui quand un designer perd de vue l’UX et se penche plutôt sur l’UI. Mais comment cela se matérialise ? Pour illustrer ce soucis, nous avons un exemple très connu qui est celui du Ketchup.
Le design de la bouteille a été pensé d’une façon sauf que l’utilisateur final en a marre de taper l’arrière pour faire couler le Ketchup, donc on repense le produit afin de proposer une UX mieux pensée. Si on devait résumer, celui qui a conçu le produit a pensé quelque chose d’esthétique, le produit a été proposé au client, et le client n’a pas trouvé son usage très intuitif ce qui a amené à repenser le produit.
L’UX sur le web
Si vous avez saisi l’idée de l’UI et de l’UX il est temps de passer au web.
Dans notre monde tout va très vite et quand on va sur un site internet, généralement c’est pour trouver une information précise. Donc il faut que l’utilisateur puisse trouver cette information rapidement sans se demander comment il est censé là trouver. Il ne faut jamais frustrer un utilisateur, car un utilisateur frustré ne revient pas sur votre site internet.
Mais malheureusement, comme je vous l’ai dit plus haut, les possibilités techniques et visuelles sont aujourd’hui illimitées ou presque et donc des designers ambitieux proposent des sites internet avec des interfaces, avec une immersion, une expérience vraiment unique. Alors c’est très beau, je ne vous le cache pas, on en a plein les mirettes, mais là où le bas blesse, c’est que le design du site (UI) a totalement pris le pas sur l’UX, et c’est donc le parcours du combattant pour trouver une information.
Cependant une UX peut certes être dégradée avec un design ambitieux, mais pas que. En effet un mauvais choix d’intitulé par exemple dégrade très fortement l’expérience utilisateur, et pour vous en convaincre, je vous invite à aller sur le site de votre mairie qui sont les championnes pour avoir des sites et des menus incompréhensibles malgré un design et une technologie généralement simplistes.
Alors tout est perdu, nous sommes condamnés à avoir des sites pas beaux ?

Tâchez de respecter au maximum les conventions du Web afin que votre utilisateur s’y retrouve malgré un design qui peut paraître déroutant, laissez lui des repères.
A l’inverse certains sites internet se créent dans le seul but d’être une démonstration technique de ces nouvelles technologies et ne sont donc pas dédiés au grand public. Il n’y a donc pas à se soucier de l’UX ou très peu.
Pensez l’expérience utilisateur en premier
Au final, s’il fallait retenir quelque chose, je pense que vous l’avez saisi, ce serait de privilégier l’expérience utilisateur lors de la création d’un site internet en se posant les bonnes questions. Mais ce n’est pas pour autant que vous devez bâcler l’interface utilisateur. Vos éléments graphiques / typographies / agencements ne doivent pas perturber la navigation et perdre l’utilisateur final et peuvent même servir l’expérience en intégrant des éléments intelligemment.